原文:
摘要:
在这篇文章中,你将学会,如何利用百度地图API进行标注。如何使用API新增的打车费用接口。
-------------------------------------------------------------------------------------------------------
哇,好久没有上来了。主要是因为最近工作繁忙,加上休息时间被各种排练、社团活动占满,导致木有更新此博客。
突然发现,【百度地图API】原来有了新变化!新增了打车费用的接口!
同时,坐标拾取工具也有了很大的变化!必须介绍一下啦~~
好!就让我们一起来看看吧~
-------------------------------------------------------------------------------------------------------
一、如何进行标注
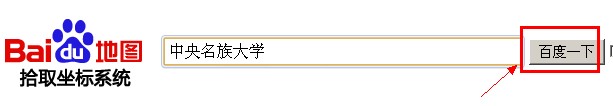
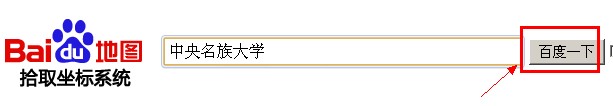
1、首先,我们需要找准标注的位置。比如,我想标注“中央民族大学”附近的网球场。那么,我转到坐标拾取工具页面,请点击 。输入“中央民族大学”,点击查找按钮。

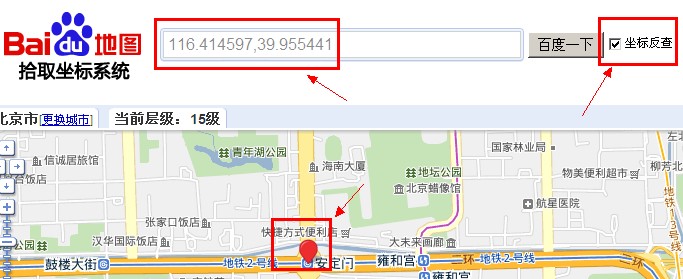
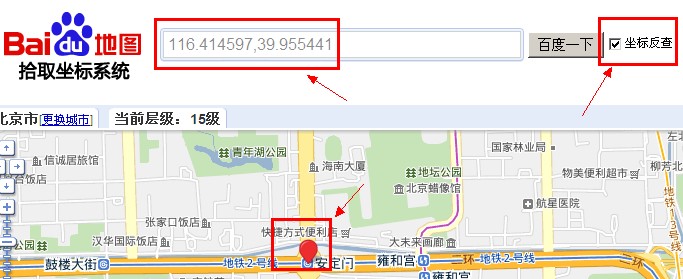
2、现在,地图上出现了很多中央民族大学附近的红色标注点。我将鼠标移到网球场上,就能看到我想要获取的地点的坐标。我就记下这个坐标。比如“116.330599,39.95536”。

3、坐标反查
如果,我已经有了一个从别的地方得到的坐标点,比如说“116.414597,39.955441”,而我不知道这是哪个地方的坐标。我可以把这个输入到地址框中,勾选反向查询,然后点击百度一下的按钮。地图上就会出现这个地点是在安定门。
坐标反查比较适合在得知坐标,而不知具体位置的时候使用。比如,你用GPS定位了一个点,你得到了这个点的经纬度,就可以利用坐标反查来获得这个点的地址。
从GPS坐标转换到百度地图坐标,需要咨询下百度api的客服:mapapi@baidu.com

4、建立网页文件
打开记事本,粘贴以下代码至记事本中,保存文件为map.htm文件。(注意这里的格式是网页文件的格式哦)
大家动手来粘贴一下。
<! DOCTYPE html > < html > < head > < meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" /> < title > 酸奶小妹——百度地图API学习 </ title > < style type ="text/css" > html { height : 100% } body { height : 100% ; margin : 0px ; padding : 0px } #milkMap { height : 400px ; width : 600px ; border : 1px solid blue ; } </ style > < script type ="text/javascript" src ="http://api.map.baidu.com/api?v=1.1&services=false" > </ script > </ head > < body > < div id ="milkMap" ></ div > < script type ="text/javascript" > var map = new BMap.Map( " milkMap " ); // 创建地图实例 var point = new BMap.Point( 116.330599 , 39.95536 ); // 创建点坐标 map.centerAndZoom(point, 15 ); // 初始化地图,设置中心点坐标和地图级别 var marker = new BMap.Marker(point); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中 </ script > </ body > </ html > 注意,在这句话里,写上你查询到的坐标。
var point = new BMap.Point( 116.330599 , 39.95536 ); // 创建点坐标
5、给标注加上信息窗口
在刚才代码的基础上,加上以下内容,就可以实现点击标注,弹出信息窗口的事件了。比如以下这个例子:
var infoWindow = new BMap.InfoWindow( " <a target='_blank' href='http://www.ui-love.com/su/'><img title='粟摄影' alt='粟摄影' src='http://ui-love.com/static/img/subslogan.jpg' /></a> " ); // 创建信息窗口对象 marker.addEventListener( " click " , function (){ // 给标注添加点击事件 this .openInfoWindow(infoWindow);}); 你可以在信息窗口里放图片,文字,链接等等。任何html的东西都在信息窗口里面,从而完成整个标注的过程。

全部代码在此:

 标注代码
标注代码 <! DOCTYPE html > < html > < head > < meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" /> < title > 酸奶小妹——百度地图API学习 </ title > < style type ="text/css" > html { height : 100% } body { height : 100% ; margin : 0px ; padding : 0px } #milkMap { height : 400px ; width : 600px ; border : 1px solid blue ; } </ style > < script type ="text/javascript" src ="http://api.map.baidu.com/api?v=1.1&services=false" > </ script > </ head > < body > < div id ="milkMap" ></ div > < script type ="text/javascript" > var map = new BMap.Map( " milkMap " ); // 创建地图实例 var point = new BMap.Point( 116.330599 , 39.95536 ); // 创建点坐标 map.centerAndZoom(point, 15 ); // 初始化地图,设置中心点坐标和地图级别 var marker = new BMap.Marker(point); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中 var infoWindow = new BMap.InfoWindow( " <p><a target='_blank' title='粟摄影' alt='粟摄影' href='http://www.ui-love.com/su/'><img src='http://ui-love.com/static/img/subslogan.jpg' /></a></p><p style='font-size:12px;'>欢迎光临<b>粟摄影</b>的官方网站>></p><p style='font-size:12px;'>电话:010-8888 6666</p><p style='font-size:12px;'>地址:北京市海淀区XX门XX街道XXX村子</p> " ); // 创建信息窗口对象 marker.addEventListener( " click " , function (){ // 给标注添加点击事件 this .openInfoWindow(infoWindow); }); </ script > </ body > </ html > ---------------------------------------------------------------------------------------------------
二、打车费用接口
举个例子来说明这个接口是如何使用的吧。比如,我要从安定门到王府井。
1、找到打车费用的接口
我先到API的官方网站,找到类参考的入口
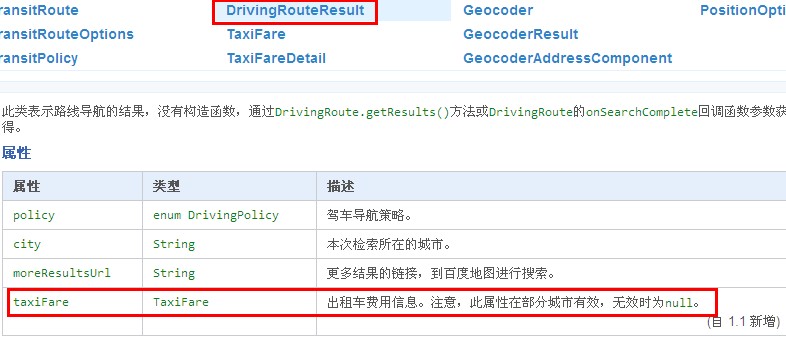
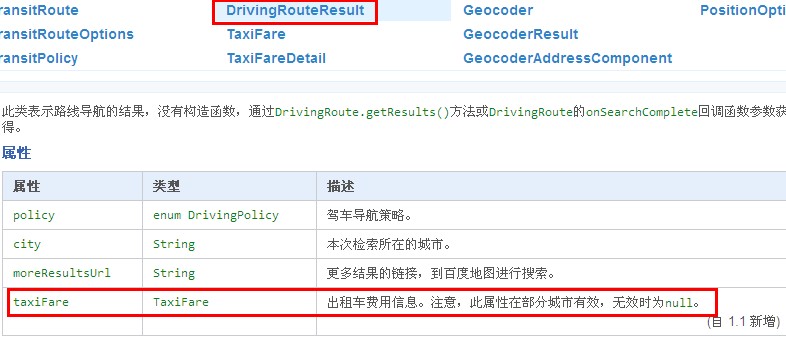
打车查询是属于“服务类”,我就点击一下“服务”。然后就看到这样的页面。

调用该接口就可以可以啦~
说明:TaxiFare有白天和夜晚两种计算费用的方式。你还可以查询起步价、单价和总价。
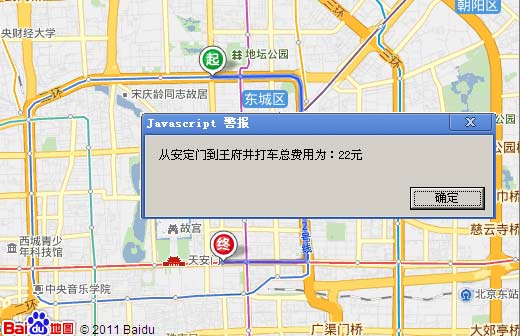
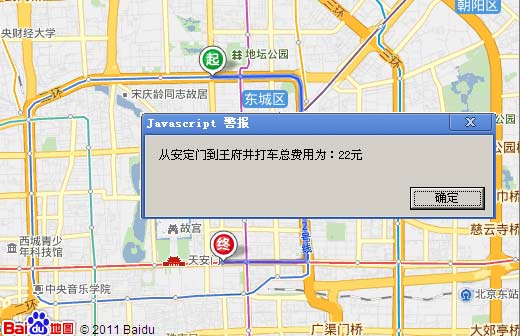
taxiFare.day.totalFare // 白天打车总价 taxiFare.night.totalFare // 夜间打车总价 taxiFare.day.initialFare // 白天的起步价 taxiFare.day.unitFare // 白天的单价 taxiFare.night.initialFare // 夜间的起步价 taxiFare.night.unitFare // 夜间的单价 完整的白天打车总价的例子如图,源代码在图的下方。


 打车
打车 < html > < head > < meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" /> < title > 驾车导航 </ title > < script type ="text/javascript" src ="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.1&services=true" > </ script > </ head > < body > < div style ="width:520px;height:340px;border:1px solid gray" id ="container" > </ div > </ body > </ html > < script type ="text/javascript" > var map = new BMap.Map( " container " ); // 定义地图容器 map.centerAndZoom( new BMap.Point( 116.404 , 39.915 ), 14 ); // 初始化地图 var driving = new BMap.DrivingRoute(map, {onSearchComplete:yyy,renderOptions:{map: map, autoViewport: true }}); driving.search( " 安定门 " , " 王府井 " ); // 驾车查询 function yyy(rs){ alert( " 从安定门到王府井打车总费用为: " + rs.taxiFare.day.totalFare + " 元 " ); // 计算出白天的打车费用的总价 } </ script > 目前,打车费用支持的城市为:北京,上海,广州,深圳,成都、天津、杭州、武汉、苏州、南京、重庆、郑州、西安、济南、青岛、长沙。
自定义驾车的例子,请参考:





 标注代码
标注代码 


 打车
打车